小编按:5月28日Google宣布了全新的排名因素:Page Experience。这可能会是这两年内最大的算法更新。这事关外贸人网站的用户体验和排名,当然需要讲解一番了,特意捕捉了慢慢来设计总监涛哥一只,给大家做分享~
慢慢来的大牛太多,
想发个文章都要排队摇号,
这日子没法过了。
今天,我们一起聊聊设计与谷歌将用户体验排名这事儿(本期小编是东北内嘎达的,儿化音走一波)。
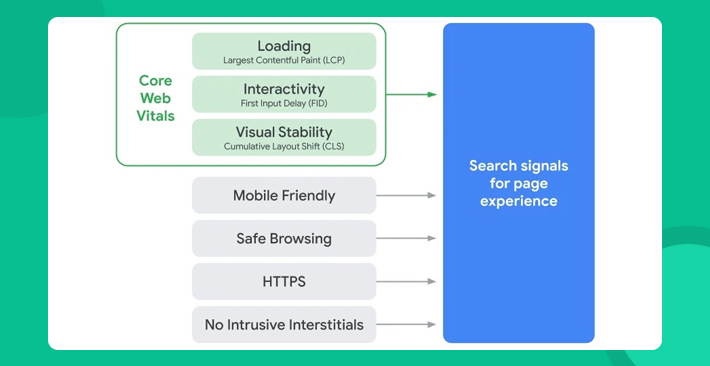
Page Experience页面体验包括啥内容?根据Google官方的说法儿~:Page Experience受一系列的子因素影响,分成7个不同的项目:

Largest Contentful Paint(LCP):最大内容渲染:显示最大内容元素所需时间,可反应出网站的读取速度
First Input Delay(FID):首次输入延迟:反应网站互动体验与速度的关系
Cumulative Layout Shift(CLS):累计布局偏移:反应网站的视觉稳定度
Moblie friendly:移动友好度
Safe browsing:安全性
Https:安全传输协议
No intrusive interstitials:无侵入式页面
当我最初只看到谷歌这个标题的时候,我还在暗自欣喜:慢慢来的设计又有大谷歌的背书了!
我们不就是一直默默的做着优化用户体验的工作吗,顿时有一种千里马被伯乐选中的傲娇感奔涌而出!
......然鹅,当我仔仔细细读完谷歌的详细内容后,我发现,原来我们是如此的不自信啊!~
其实我们设计团队所做的,不论广度还是深度,都已经超越了谷歌所要求的用户体验概念,下面我为大家详细剖析一波:
首先 LCP是啥玩意儿 ?
简单来说就是你的网站的一个页面内的第一个最大的内容(“frame” of the content )被呈现出来的时间需要多久——因为第一个大内容对用户应该也是最具吸引力的,很如果内容载入很慢,对用户体验就很不好。
以电商网站举例,第一最大的内容就是产品主图(独立站来说就是banner),而该图片被使用者的浏览器呈现出来所用的时间,就是 LCP。
? 敲个黑板
LCP并不是测量你整个网页上最大的内容的加载时间,而是用户打开你网页后,看到的第一个最大的内容被呈现出来要多少秒载入。
实际上,这一点我们的设计师早早早早早就有注意,举个栗子:在不影响展示效果前提下,Banner我们基本上都使用压缩过的jpg图片,较少使用png或视频展示(特殊情况除外),甚至对图片的颜色范围和图片内容也会尽量控制,因为这也决定着图片的大小,决定着加载时间的长短。当盐,我们也不建议使用图片轮播(1是轮播实际读取效率低,2是加载问题)。

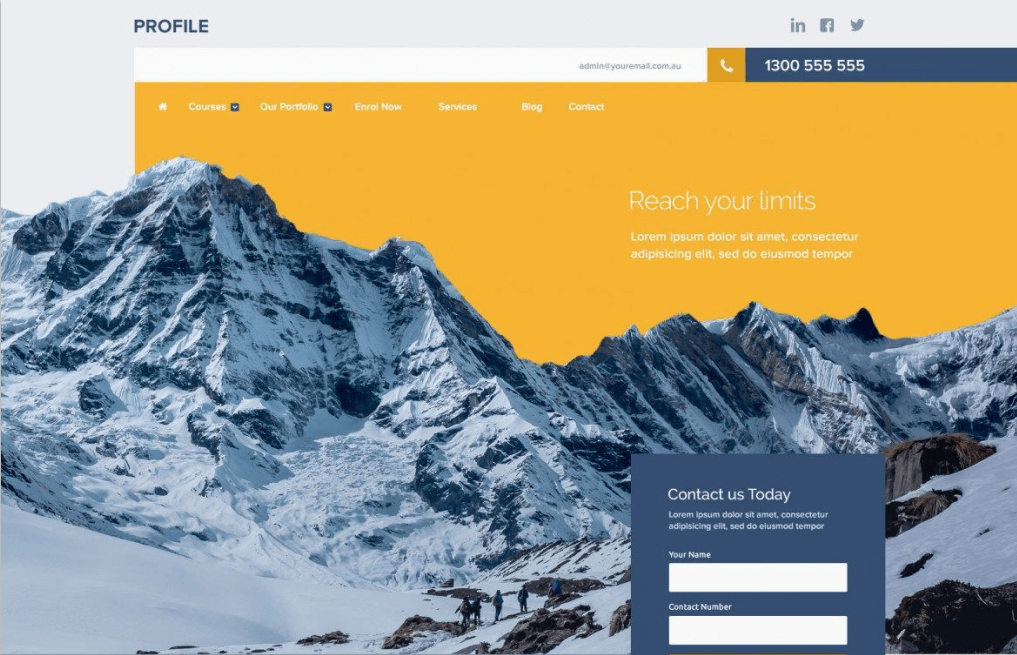
我用上图做了一个对比效果,我们看到山峰后面的黄色,是独立的单色色块,一般来说这里是分层处理,基本是三层由前至后:表单层/山峰层/背景层,这种模式决定了山峰要使用png的格式(天空为透明),而这么大大大大大一张满屏png,细节又极其丰富的图片,其格式大小可想而知,加载起来必然需要一定时间。

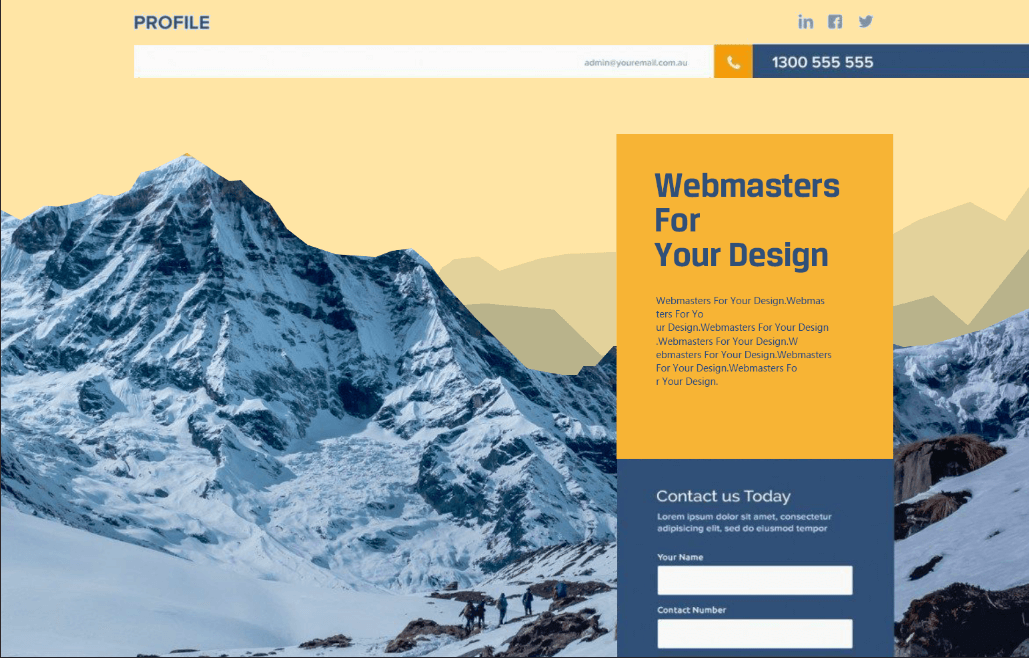
涛哥花三分钟粗糙改了一稿(其实改法有很多),供大家对比,感受一下调整后的色调和画面信息的主次关系。最重要的是修改后山峰不再必须用PNG格式,因为它可以整体作为一个底图了,所以减少一个层,优化画面效果的同时,加载时间会得到缩短(同比),这就是慢慢来一以贯之的解决之道——采用更简单有效的方法,让你的网站更具竞争力。
谷歌所提到的另外几个体验,更多的关联到技术和后台,但是,我们在设计上也同样在研究如何优化这几个方面的页面体验,比如按钮:

页面中的按钮一般分为下载、上传/发送、翻页、确认、返回等功能,每个功能都有自己独特的引导性,是页面中操作最常用的交互载体。
按钮如何设计,才能给用户带来最好的操作体验,并给网站带来更高的留存率呢?(同样关系到谷歌所提出的FID和CLS两项技术指标)
- 按钮文案内容清晰化,告知点击目的,结果,以及注意口吻情感的表达,让用户感觉到被关爱、被尊重。
- 按钮设计形态的一致化,一般采用全圆角、方角、小圆角三种样式,并分为实色底/线框两种。个人认为全圆角的按钮,视觉重心上更集中在按钮的文字区域,用户的体验效果会更理想。

- 清晰的按钮交互效果反馈,一般分为常态,经过,点击,失效四种状态,每种状态可以设置不同的色相、明度、阴影等来提高交互的辨识度,告知用户当前按钮的所处状态。
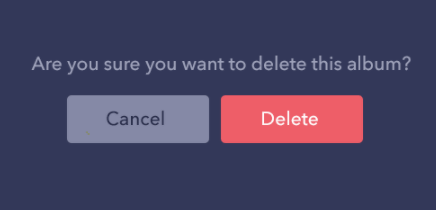
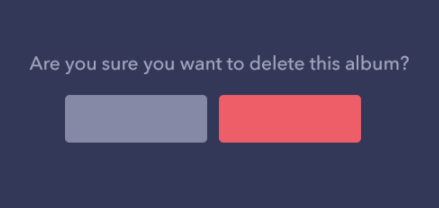
- 按钮的引导性设计中,我认为色彩起着核心作用,就比如洗手间的门牌设计,如果男女都是同色,则只能靠图形来区分性别,那么用户认知的时间成本就会提高(图形设计千差万别,新用户没有认知基础),而蓝/粉色区分开,则可极为快捷的认知性别。以下是关于按钮引导性的例子,各位请看:


我们去掉文字对比发现,颜色设计对于引导提示十分重要。一般来说暖色更为突出,冷色其次,饱和度相对较低的颜色最次,当然这个也取决于网站色调的设计。
以上是部分关于用户体验与设计的分析,由于相关知识是一个系统化的专业体系,在此小编就不一一详细阐述了,其实万变不离其宗,都是先从用户角度出发去思考问题。
慢慢来的话
事实上,从谷歌在2016年提出“评估弹窗广告与排名的关系”之后,我们就在不断优化Page Experience以提高网站竞争力。
在设计领域里,UED理念(User Experience Design)是在更早就被设计师广泛学习的,如国内社交巨擘腾讯在UED的设计上算是国内顶级水平,在世界范围来说也不逊色。
所以,你的网站是给国际客户看的,当然要有国际化的UED设计理念和设计技巧。如果你对网站的设计有什么想法或者不解,不妨到慢慢来品评交流,畅谈一番~!