前些天,当广州被连绵的雨水笼罩的时候,有一位朋友(绝不是无中生友)很真诚地问了个问题:“为什么你们慢慢来建站要这么‘久’?”
好家伙,身经百战,解答无数关于建站“疑难杂症”的小编,居然一下子不知道咋回复?
只能打着一边哈哈,一边在回复框里敲下:“‘站’如公司名,慢慢来嘛!”
慢着(脑补尔康表情包),小编转念一想,“不行啊,你可是慢慢来与广大粉丝连接沟通的桥梁啊。这么‘虚无缥缈’的答案,发出去不是完全不符合我们公司一贯“专业人做专业事”的匠心精神吗?“
于是,在回复了“等等,我去取取经,回来告诉你!”的文字后,小编准备了一堆零食满满诚意,踏上了请教项目组小伙伴的取经之路。

1、定制化建站与“制瓷”一样
问大家一个问题:一般的建站需要多久呢?
1,2,3!
好了,思考时间结束!
一般来说,普通的模板建站时间不会超过15天,快的可能2~3天就可以完成。但是,我们慢慢来定制化建站却需要一个半月的时间。
久吗?按理来讲,是久的。
但是,正所谓“工欲善其事,必先利其器。”而自建独立站就是帮助企业获取流量、询盘、品牌知名度等等所需要的“器”。
明代的《天工开物》中提到“制瓷”:“共计一坯之力,过手七十二,方克成器。” 制瓷共有七十二道工序,虽然真实情况没那么多,但是少说也要十几道工序。

而慢慢来定制化建站,就跟“制瓷”一样,都是匠心诚意的精细活。
慢慢来网站的出厂(指策划到上线的过程)简单分为五个阶段,分别是调研阶段、网站框架制作阶段、设计阶段、开发阶段和上线阶段。
虽然远达不上七十二道工序,但是五个大阶段细分下也有二十一个小环节。
最终呈现在大家眼前的网站就是经过五个大阶段二十一个小环节慢慢“打磨”出来的。
2、知“己”更要知“彼”的调研阶段
“调研阶段?看起来似乎只是一个简单收集资料的阶段嘛……”感受到来自策划小伙伴“亲切”的视线,小编立马调转话头,“看起来是,但调研一定不简单吧!”
确实不简单,前面也提到了,五个大阶段下有二十一个小环节。打个比方,调研阶段就像“制瓷”里的“选矿”,都是最终“成器”的基础。基础不好,后面网站的效果也就无法保证了。
前期调研阶段,细分下就有:
①阅读和熟悉客户资料
②整理客户资料
③产品调研
④关键词调研
⑤同行优秀网站调研
⑥疑问整理及解答
六个小环节,缺一不可。知“己”更要知“彼”。
关于客户,策划需要从PM和销售负责人那边,了解售前反馈的客户信息;整理好所有收集和反馈的信息(信息一般包括客户的公司信息、行业信息、产品信息及生产信息)。
然后根据收集到的信息展开调研。
产品的调研环节确保对客户的产品有一个清晰的了解;关键词、同行优秀网站调研确保对客户网站的信息架构有初步的方案。
当然,实地的看厂环节也是不可少的,解答客户对建站的疑问也有助于后续项目的推进。
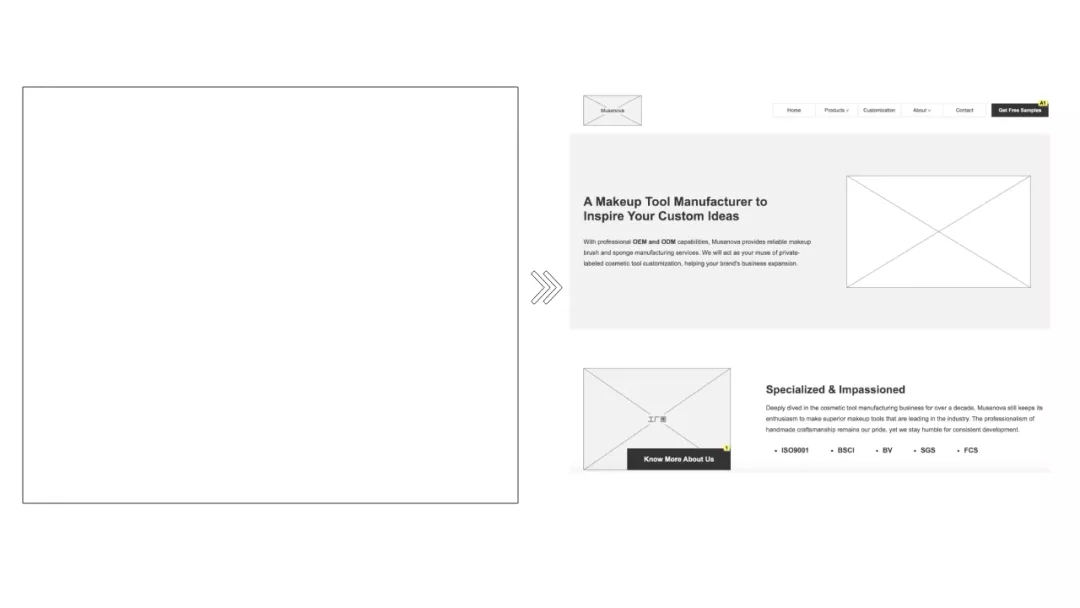
3、从无到有的框架阶段
前期的调研阶段的关键性就体现在这里了,按策划小伙伴的解答来看,这简直就是一个从无到有的突破。
前面也提到“制瓷”也是需要多道工序的,“选矿”之后,还要经历“制不(dǔn)、运料、烧釉、制匣、制模、淘泥”,才到我们通常看见的器物雏形——“制丕”环节。
而网站搭建框架阶段,犹如“制瓷”里的“制丕”这道工序。走完这个阶段,呈现在我们眼前的就是网站的雏形。

从“白纸”到雏形,这个过程,策划的小伙伴们需要做什么呢?接下来就是相当专业的内容了,前方高能……
①根据客户资料、客户答疑和前期调研所得,决定下来,并开始撰写框架内容。主要包括URL结构(导航栏、页面设置)、模块内容和文案
②标注页面、模块的设置逻辑
③功能标注
④(框架审核通过之后)开始制定拍摄的计划
⑤Landing Page 框架制作
⑥SEO Basic
⑦文案校对
听完这些,也只有一句话可以概括:“真不愧是专业人做专业事!”

4、网站“施釉”的设计阶段
经过前面高能的框架搭建,网站已经有了雏形,那下一步该做什么呢?
于是,我们来到了设计部。
没错,这时候有了雏形的网站该进入到设计阶段了。
网站的设计阶段,可不是单纯给网站上色。
网站的设计阶段,恰似“制瓷”里的“施釉”工序,这道工序对于“制瓷”来讲,有增加产品的美感,提高产品使用性能的作用。
网站的logo、页面图标、视觉效果、页面风格……都会在这个阶段确定下来。
据设计总监涛哥讲解到,一般的设计流程(以logo为例):
①(客户填完问卷)问卷反馈分析
②了解客户的产品,技术特点,业务目标地域等等;客户同行企业网站调研(包括同行企业网站使用的色彩,标志,字体,网站风格分析等)
③logo设计草稿(方向)构思
④设计师初稿(电脑稿)
⑤内部审核(优化修改)
⑥客户提案
呈现在我们眼前一个小小的logo,背后却是经过这样一个漫长的过程打磨出来的。而这样的工作量,还仅仅只是一个logo。
还有,设计过程中,网站需要的工厂、产品照片,也需要设计部、摄影部、策划部三方沟通需求,最终确定拍摄计划,再由摄影部小伙伴去实地进行拍摄。
哦,对了,在这里偷偷说一句,千万别在设计师面前提到:

5、网站“动”起来的开发阶段
经过设计阶段“加持”的网站,目前还只是一个无法运行的精美demo。而开发阶段需要做的,就是让网站“动起来”。
如果按照“制瓷”里的工序来比喻的话,这应该到了“烧窑”的工序。“烧窑”是需要通过生火加热产生高温,使粘土烧制成型的过程。
而网站的开发阶段需要做的,就是让网站“动起来”,真正成型,达到可以上线的标准。
开发需求讨论会必不可少。可惜听的时候每每觉得自己智商不够,完全听不懂专业人士在讨论什么产品结构、网站功能、交互效果的实现。
并且在开发阶段,技术部的小伙伴还要面对来自策划的联合设计师Local检查、Digital检查以及正式域名检查。
总而言之,技术部的工作大致就是需求讨论、网站开发、程序开发、服务器和网络维护、优化、网站功能实现、上线前测试等。
当然,不管是什么样的程序代码,能让网站达到更好效果的就是好的程序代码。(这一句话绝对不是在狡辩自己完全不懂技术的托词哈)
6、普天同庆的上线阶段
看看这个小标题,当独立站搭建到了这个阶段,可以说距离正式上线只有一步之遥了,确实是应该普天同庆。
那么这个阶段,我们还需要做什么呢?
很简单,我们需要给产品图片进行命名。告诉大家What's your name?
当然不仅是这个目的。
犹如“制瓷”中的“釉上彩”工序,用各种彩料在已经烧成的瓷器釉面上绘制各种纹饰。
产品图片命名,字面意思就是给网站上的产品图片命名Alt标签,在HTML代码中被用来描述页面上图像的外观和功能。
这么做有两个作用:
①当网站在网络不好的环境下打开时,图片加载不出,Alt标签将代替图像显示;
②给产品图片命名Alt标签在带来更好用户体验的同时,Alt标签也有助于网站的SEO。可以理解为虽然搜索引擎的图像识别技术如今已有了很大的改进,但搜索爬虫并不是像我们一样直接“看到”网站上的图片,所以为了避免搜索引擎识别不出或错误,Alt标签就很有必要了。
完成产品图片命名之后,再经过上线前的测试,一个半月也差不多了,网站终于到了正式的上线环节,“成器”出厂了。
回到开头,“取经”完毕的小编终于知道要怎么回复那位朋友了。
于是,回复框慢慢显示出这样一句话:“要不,你来看看我这篇文章吧!”
然后,点击“发送”。