Hi,我是浪哥。
讲真,这样的一幕是否多次发生在你的生活中:
正网上冲浪调研客户,点击进入窗口后一片空白,左下角显示“正在建立安全链接”、“正在等待服务器响应”。

10秒后:

20秒后:

1分钟后:

我想大部分人在等待了十秒后,就会因为没有耐心而点击窗口标签的小叉叉。 有人会觉得浪哥就是钢铁直男——“你也太小看我的耐心了”,那我们来看几组研究结果。
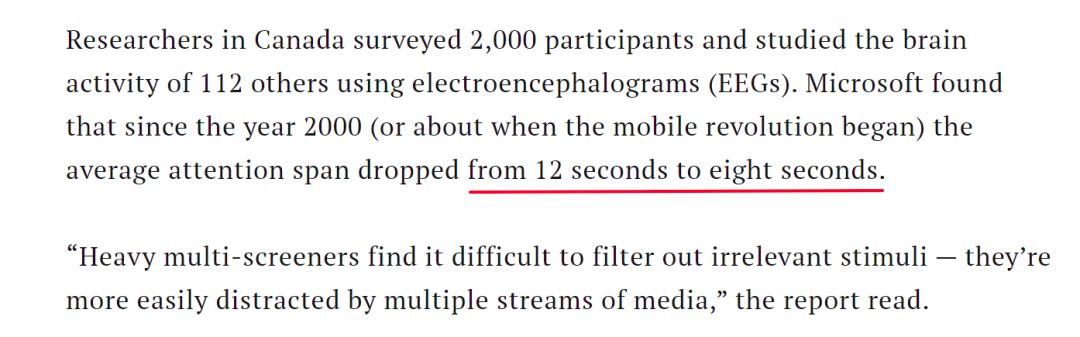
- 根据Microsoft Corp.的一项最新研究,人们通常会在8秒后对一件事情失去注意力。

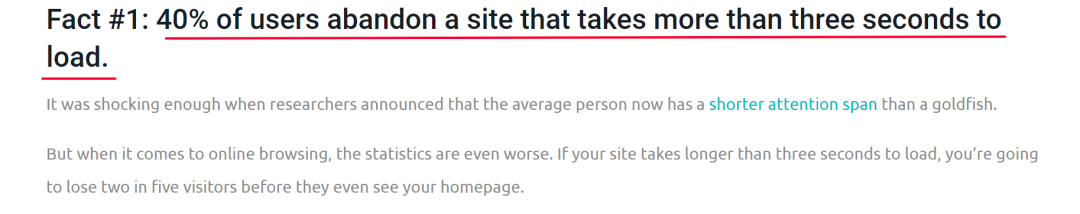
- 另外,更有研究表明,40%的用户会放弃一个需要加载三秒以上的网站。

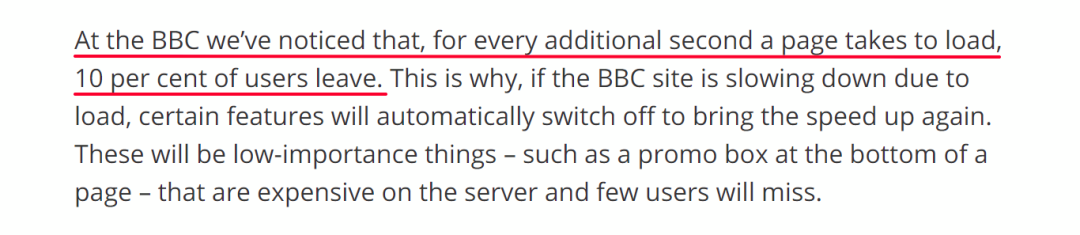
- 而BBC官网每多加载一秒,就有10%的用户会离开。

现在我脑海里只有火云邪神的忠告:
天下武功,唯快不破!
所以这次浪哥想跟大家聊聊网站用户体验中超超超重要的一点——网站加载速度,以及如何优化它!
1.多1秒钟的等待,就有7%的客户离开
不是浪哥诓你,根据Akamai research在2017年的一份调研报告,每1秒钟的加载延迟,会造成7%的转化下降。
客户明明已经点击进来了,却被拦在大门口,我心里那揪心的啊!
其实在日常工作中呢,我也留意到很多外贸老友对网站速度是有追求的,但是能道出其所以然的少之又少,这次给大家好好捋捋。
啥是网站加载时间?
通俗来讲,一个网站的加载时间就是新窗口弹出来,到你能看见这个页面的内容所用的时间。
所以更精准的说法应该是“网页加载时间”。
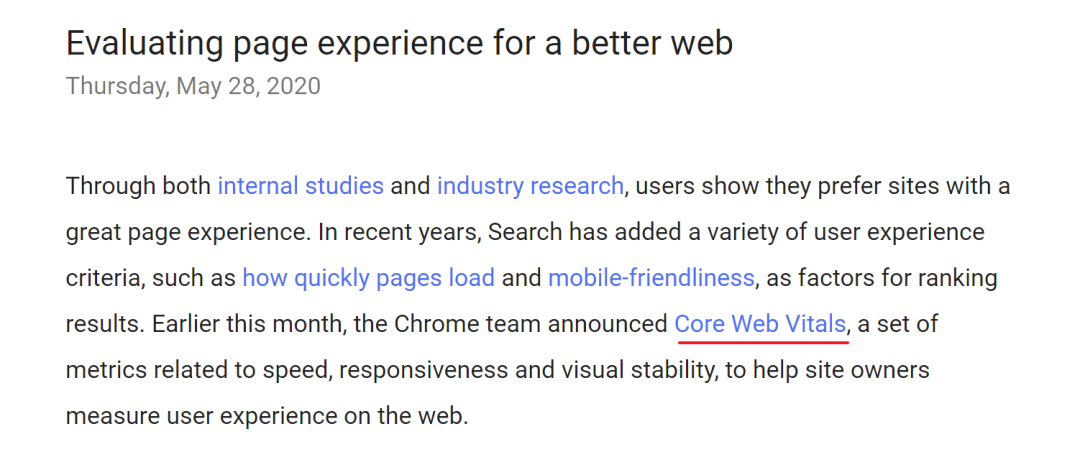
前段时间谷歌的Webmaster Central Blog公开一则关于“评估网页体验”的最新消息——Chrome小组正式发布Core Web Vitals这一概念。


可以看到,在这一最新的评估准则里,Load Time(加载时间)被放在了首位。
心里毫无波澜?
那现在我开始说人话:谷歌认为,一个网站的加载速度非常重要!如果你在这方面做得差,谷歌是不会给你糖吃的。

这当然不是谷歌以及众多搜索引擎单方面的任性,搜索引擎的这一要求是完全基于“提高整体用户体验”的。
我刚刚有讲到一个数字,人们现在的注意力通常在8秒,而且这个数字会越来越小。
所以是否能在8秒内留住用户,是一个页面首先要面临的挑战。
但是,如果你的网站甚至不能在8秒内加载出来,你的用户会.....

有朋友可能会要问,那多长时间加载出来比较好呢?
目前咱们业内比较受认可的一个“良好的网页加载速度”指标,是不超过2秒。
这是什么概念?就是你......即刻收藏本篇文章所需要的时间啊!
有朋友会说,浪哥,2秒未免强人所难,怎么做到啊?
浪哥在这里对有效的测速和提速方法进行了总结,确保你在做优化时不用再去哗啦啦翻网页读资料。
2.测速工具无需多,几个经典的就够用
不管你的网站加载需要10秒还是100秒,一定有明确的原因。而要扫清这些障碍,首先要知道障碍在哪里。
以下是四款广受好评的测速工具荐:
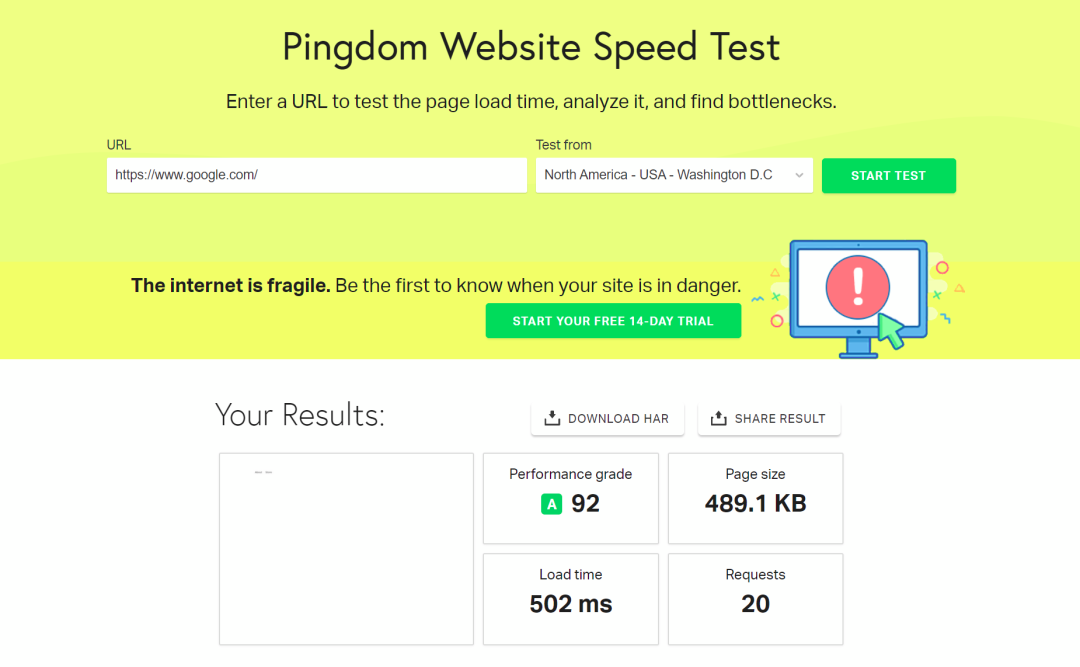
1. Pingdom(https://tools.pingdom.com/)
高人气!傻瓜式操作,数据报告不错!

Pingdom的界面简洁、易于上手,同时提供全球5大洲7个不同城市的测速点。此外,Pindom提供的反馈不比其他测速工具少,你可以了解网站的网页打开时间、网页大小、页面请求数、加载表现评级等多方面信息,同时还会得到一份网页加载过程的录像。
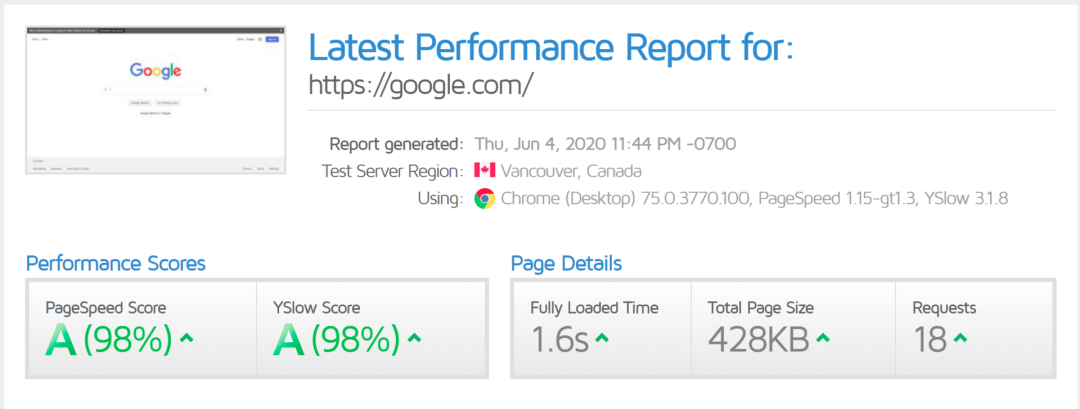
2. GTmetrix(https://gtmetrix.com/)
专业又免费,开发都爱它!

相对Pingdom而言,GTmetrix的功能更广泛一些,在Pingdom的基础之上免费提供浏览器选择、onload time/full load time选择历史数据、自动监控等功能。但是因为数据量的增加,想要读懂这些数据并得出正确的结果也并不容易,所以GTmetrix更适合有一定建站基础知识的朋友。
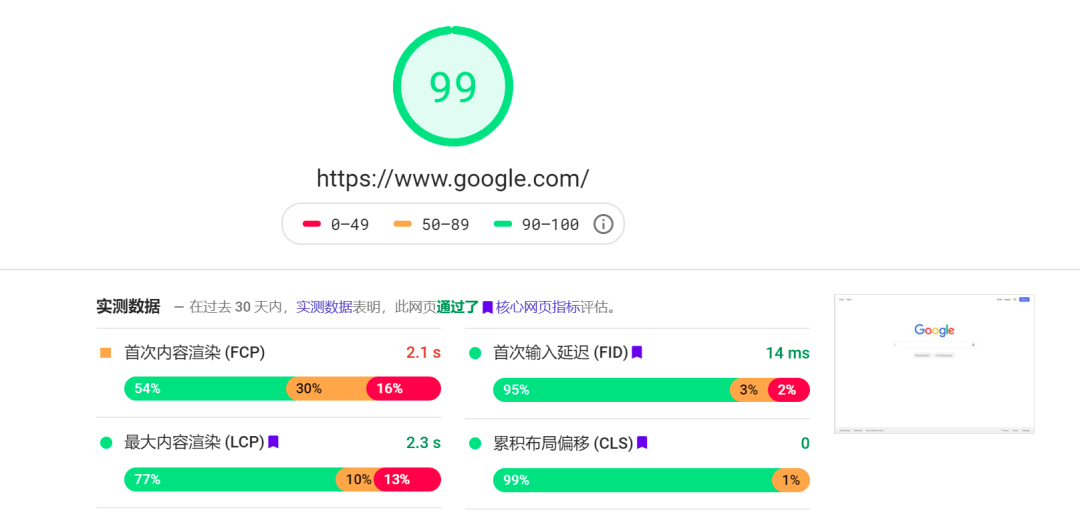
3.PageSpeed Insights(https://developers.google.com/speed/pagespeed/insights/)
官方的,才最放心!

谷歌的PS Insights提供网页端和移动端两种测速结果,一般默认的是移动设备的测速结果。谷歌除了会给出实测数据外,还会给出优化建议和诊断结果。所以浪哥建议,不管你之前用的什么测速软件进行测试并做了优化,最后都来谷歌跑一跑,看看它的评估侧重在哪些方面!
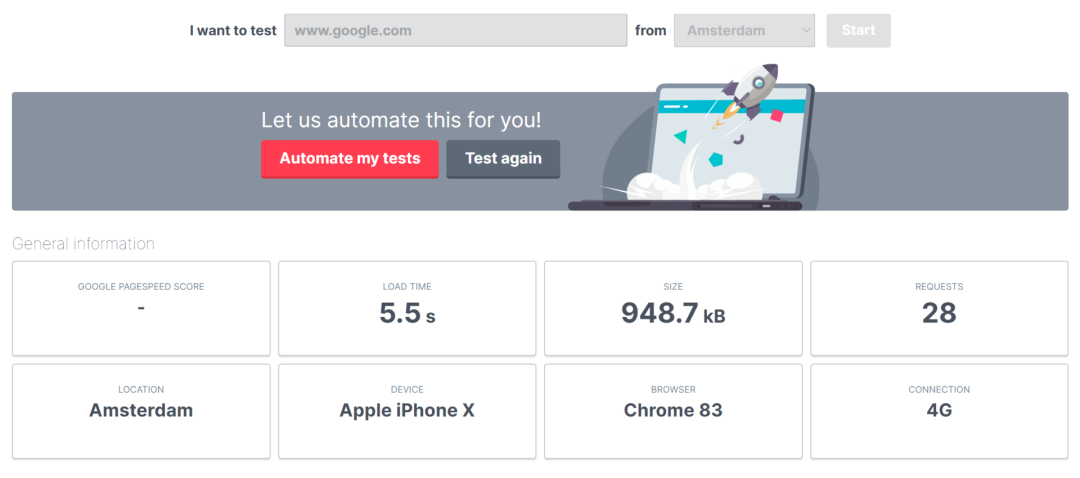
4. Uptrends(https://www.uptrends.com/tools/website-speed-test)
有针对性,也有深度!

除了提供10个不同城市的测速点,Uptrends在测速之前提供桌面设备或移动设备的选项,同时还可以选择浏览器、屏幕大小、手机网络等。它的筛选步骤更多,说明Uptrends更适合用于对有固定受众的网页进行测速,同时得到的结果相比其他测速工具,也更有针对性。
3.客观看待测试数据,提速更重要
下面推荐一些提速方法,各取所需。
① 更换高效的主机
主机性能跟不上,是拖累网站速度的主要原因。几款外贸网站常用的主机:
- Siteground(https://www.siteground.com/)
- WP Engine(https://wpengine.com/)
- HostGator(https://www.hostgator.com/)
② 缓存插件
缓存可以帮助网站提速2到5倍,推荐的WP缓存插件:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- Autoptimize
- WP Fastest Cache
③ 优化图片及图库
图片在一个网站中所占的成分比我们想象的要大很多,它也是拖慢网站速度的重要原因,所以这里浪哥建议:
1) 选择合适的图片格式(png—高画质体积大;jpg—体积小画质一般)
2) 选择合适的图片尺寸(“合适”是指,如果要求是600*600像素,就不要用更大或更小的图)
3) 压缩图片后再上传(试一下https://tinypng.com/,简单好用)
4) 使用WP的图片优化插件——Smush
5) 使用WebP格式——谷歌专门开发的一种旨在加快图片加载速度的图片格式。
④ 不要直接上传音频或视频
音频或视频可以增加页面的表现力,带来很好的效果,但因为其数据过大也会影响到网页的速度,所以善用音频和视频托管服务能带来不错的效果——将文件先上传到YouTube、Vimeo、SoundCloud等第三方平台,再将链接复制过来网站后台即可。
⑤ 控制插件数量对于WordPress网站通常有许多功能丰富的插件供选择,但切记,虽然丰富的功能从理想状态来说能给用户良好的体验,但过多的插件会拉慢网站速度,同时还会带来安全问题哦!
下面这一部分建议,是给有一定建站知识的朋友或开发人员:
⑥ 优化代码
源码压缩(删除不必要的空格、评论和基于文本的资源中的其他内容);通过 GZIP 压缩文本(在压缩较大文件时往往可实现高达 70-90% 的压缩率)。
⑦ 使用CDN
CDN的使用可以缩短用户和服务器之间的距离,减少延迟。在追求经济实用的基础上,可以善用各大企业提供的服务,比如腾讯云、阿里云等。
推荐工具:MaxCDN(https://www.stackpath.com/maxcdn/)
⑧ JS优化
- 将JS脚本置于页面底部
- 使用外部JavaScript和CSS(提升脚本文件和样式表的复用性、减页面体积)
- 删除重复脚本
- 减少JS对DOM的访问
⑨ 页面内容优化
- 减少https的请求次数和DNS的查询次数
- 避免页面跳转、重定向(301)
- 网站尽量缓存Ajax
- 减少DOM元素的数量
4. 最后的话
浪哥小结:用户多的是备胎,不缺你一个蜗牛网站。
相信大家对目前的线上环境都深有体会——内容越来越丰富、选择越来越多、用户的注意力很难持续地集中在一个目标上,所以抢在用户目光离开之前留住他们,是任何成功的网站或平台最首先要考虑的事。
天下武功唯快不破,就算网站内容再优秀,也耐不过加载速度慢这个硬伤。
所以浪哥还是一再嘱咐——切记要做好速度优化,把用户的三分钟热度给拿捏死了。
好了,我们下期再浪!